-
Challenges
-
Deliverables
-
Conclusion
-
The primary challenge in the Ecard Handwriting project was the development of the handwriting board using D3.js. The challenges we initially faced were:
Development of Handwriting Board: Crafting a handwriting board using D3.js posed a significant challenge. The board needed to enable users to draw and write content on the page effectively.
Animation and Image Conversion: Implementing functionality to convert user-created content into dynamic animations or static images for use in ecards.
User Interface Design: Ensuring an intuitive and user-friendly interface for seamless interaction with the handwriting board.
Integration with Ecard Platform: Integrating the developed handwriting board seamlessly into the broader Wishyoo platform for a cohesive user experience.
-
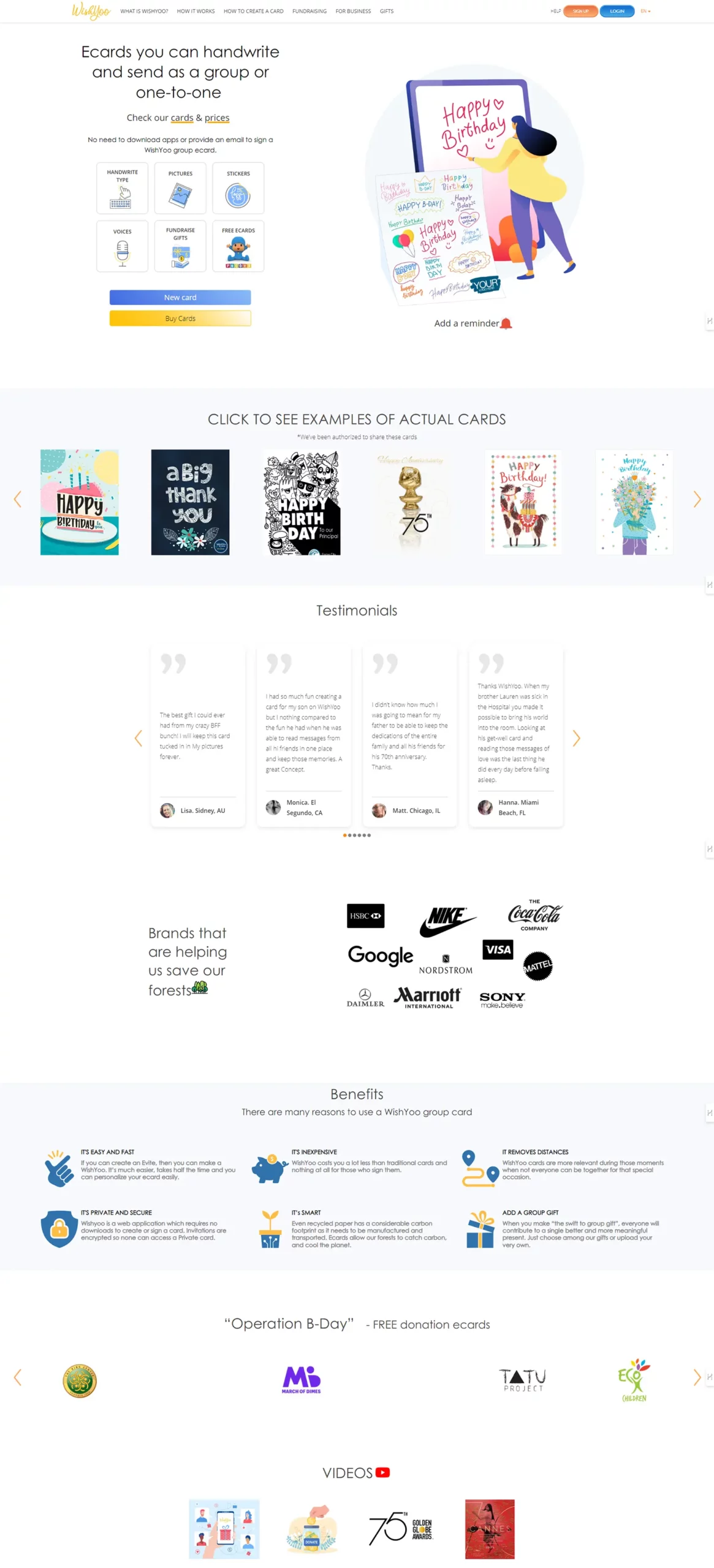
The project's deliverables included the development of a website using React.js and Redux. However, WebOsmotic's specific contributions focused on two main aspects:
Drawing Board Development: WebOsmotic designed and implemented a user-friendly drawing board, utilizing D3.js. Enabled users to write and draw personalized content directly on e-cards, enhancing the interactive experience.
Animation Integration: Implemented animations for user-created drawings. Converted handwritten content into static images, ensuring seamless integration into e-cards.
-
In the end, the WebOsmotic team delivered impeccable work exceeding the client’s expectations including the following:
Creative E-card Personalization: The Ecard Handwriting platform provides users with a creative means to send personalized e-cards featuring handwritten messages.
Enhanced User Experience: WebOsmotic's development efforts, including the implementation of a handwriting board and animation of drawings, have significantly contributed to enhancing the overall user experience.
Interactive and Customizable Platform:Built primarily with React.js and Redux, the website incorporates specific features that add an extra layer of interactivity and customization to the platform, making it a valuable tool for sending heartfelt ecards.
Development of Handwriting Board: Crafting a handwriting board using D3.js posed a significant challenge. The board needed to enable users to draw and write content on the page effectively.
Animation and Image Conversion: Implementing functionality to convert user-created content into dynamic animations or static images for use in ecards.
User Interface Design: Ensuring an intuitive and user-friendly interface for seamless interaction with the handwriting board.
Integration with Ecard Platform: Integrating the developed handwriting board seamlessly into the broader Wishyoo platform for a cohesive user experience.
The primary challenge in the Ecard Handwriting project was the development of the handwriting board using D3.js. The challenges we initially faced were:
The project's deliverables included the development of a website using React.js and Redux. However, WebOsmotic's specific contributions focused on two main aspects:
Drawing Board Development: WebOsmotic designed and implemented a user-friendly drawing board, utilizing D3.js. Enabled users to write and draw personalized content directly on e-cards, enhancing the interactive experience.
Animation Integration: Implemented animations for user-created drawings. Converted handwritten content into static images, ensuring seamless integration into e-cards.
In the end, the WebOsmotic team delivered impeccable work exceeding the client’s expectations including the following:
Creative E-card Personalization: The Ecard Handwriting platform provides users with a creative means to send personalized e-cards featuring handwritten messages.
Enhanced User Experience: WebOsmotic's development efforts, including the implementation of a handwriting board and animation of drawings, have significantly contributed to enhancing the overall user experience.
Interactive and Customizable Platform:Built primarily with React.js and Redux, the website incorporates specific features that add an extra layer of interactivity and customization to the platform, making it a valuable tool for sending heartfelt ecards.








 View All
View All